javascript - How do I resolve React JSX's adjacent component wrapper error when I need to dynamically add markup in between elements? - Stack Overflow

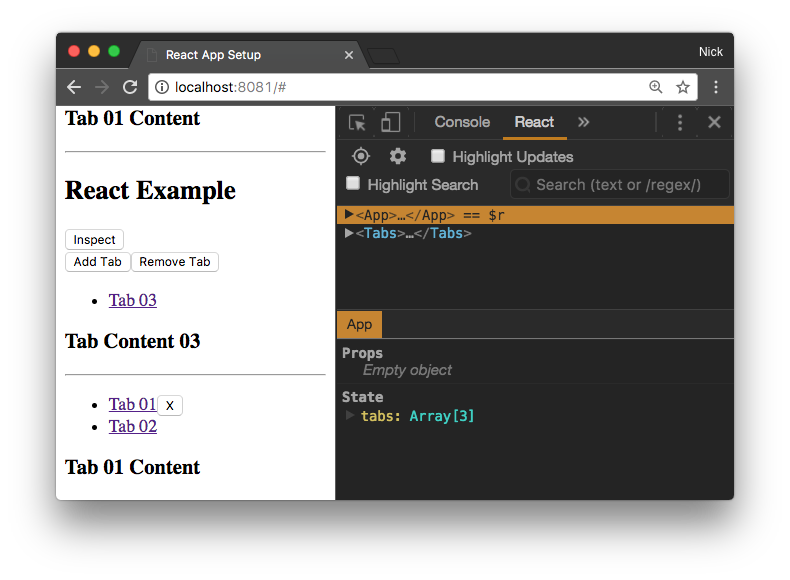
reactjs - wrap the root component in a <Provider>,or pass a custom React context provider to <Provider> and the corresponding React context consumer to Connect - Stack Overflow

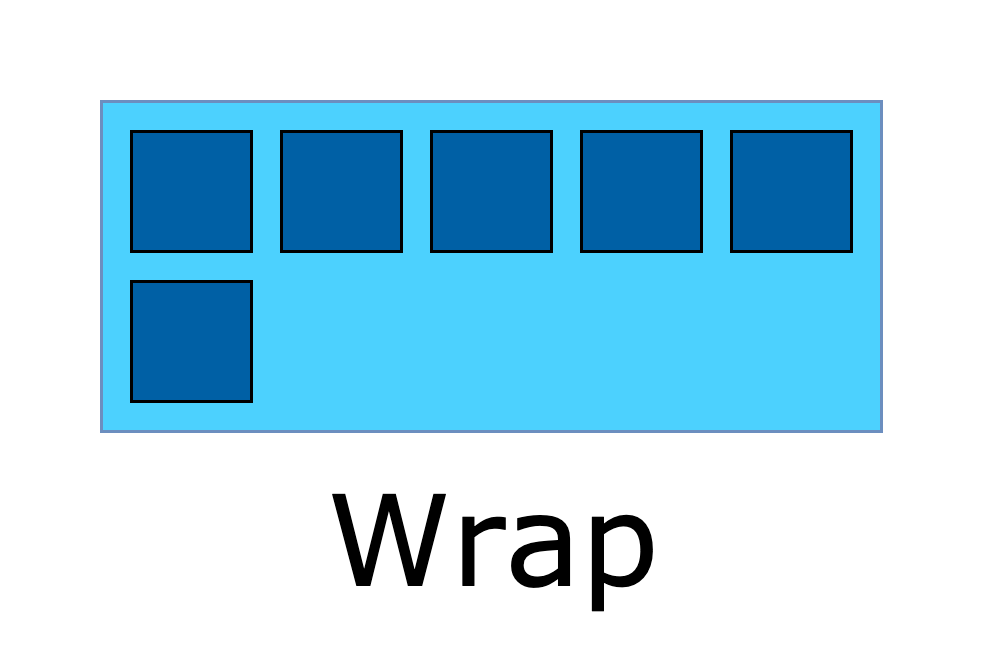
Flutter Wrap Widget. Moving crowded widgets to the next line | by Suragch | Flutter Community | Medium