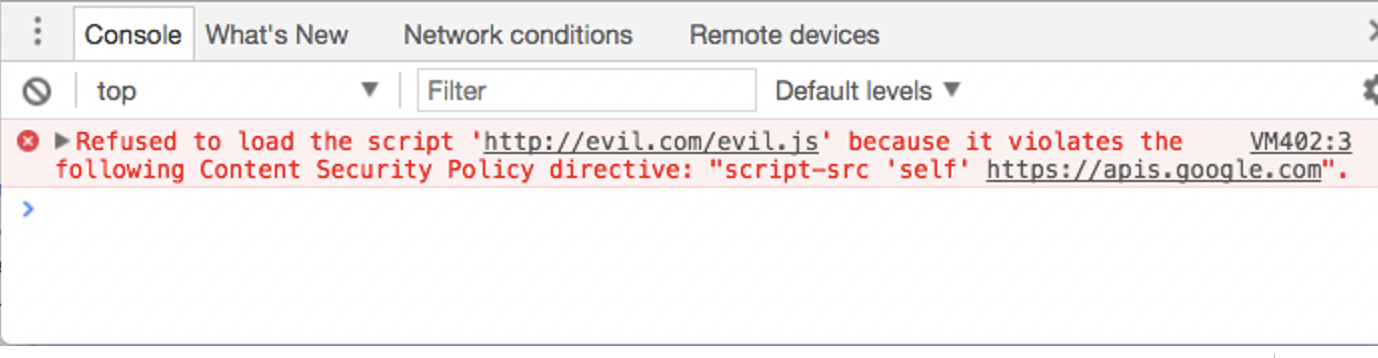
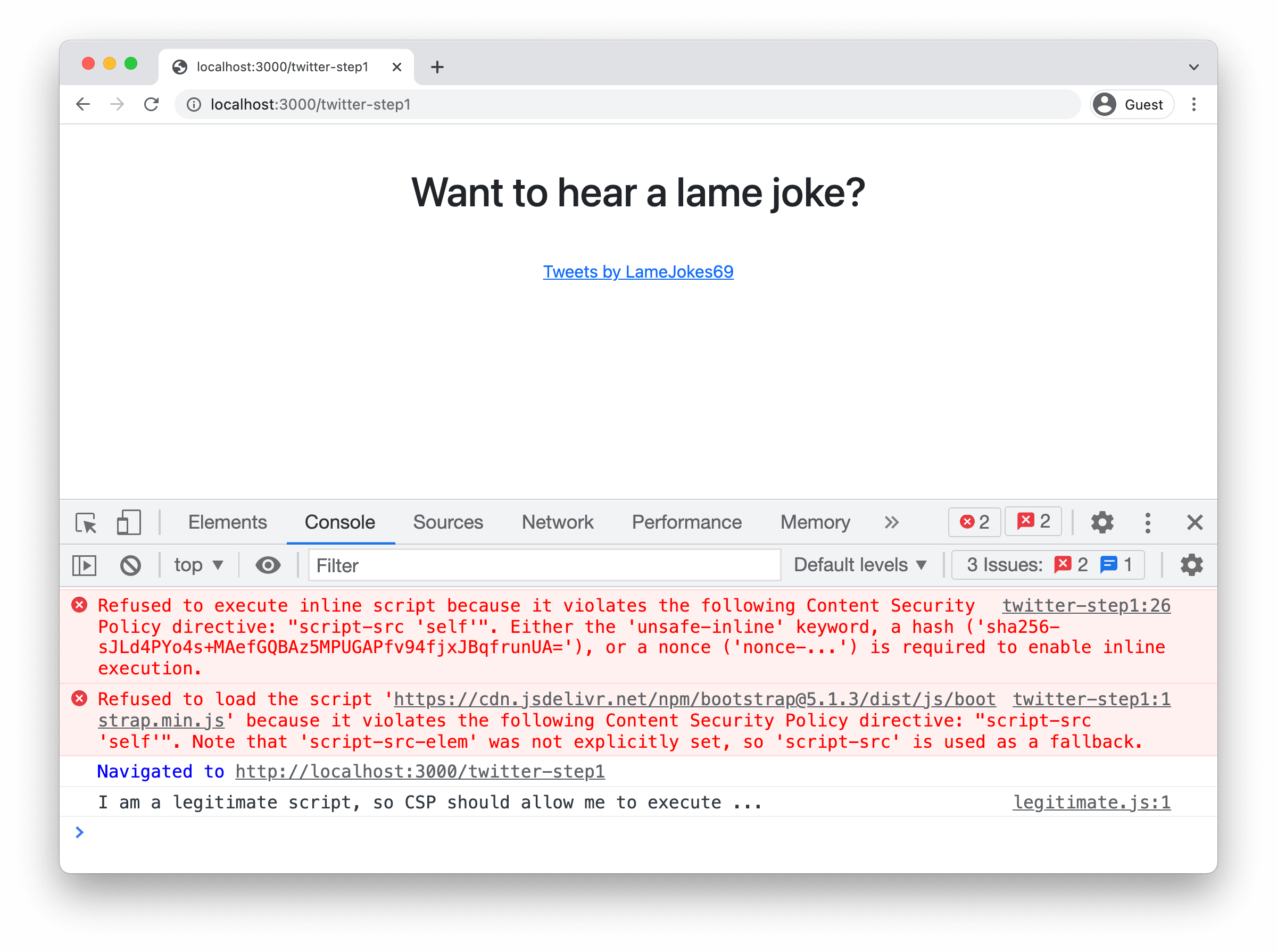
Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self'". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable

Not loading due to Content Security Policy Directive on CDN requests · Issue #1283 · graphql/graphql-playground · GitHub

Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

Refused to connect because it violates the following Content Security Policy directive: "default-src 'self'" · Issue #4054 · axios/axios · GitHub

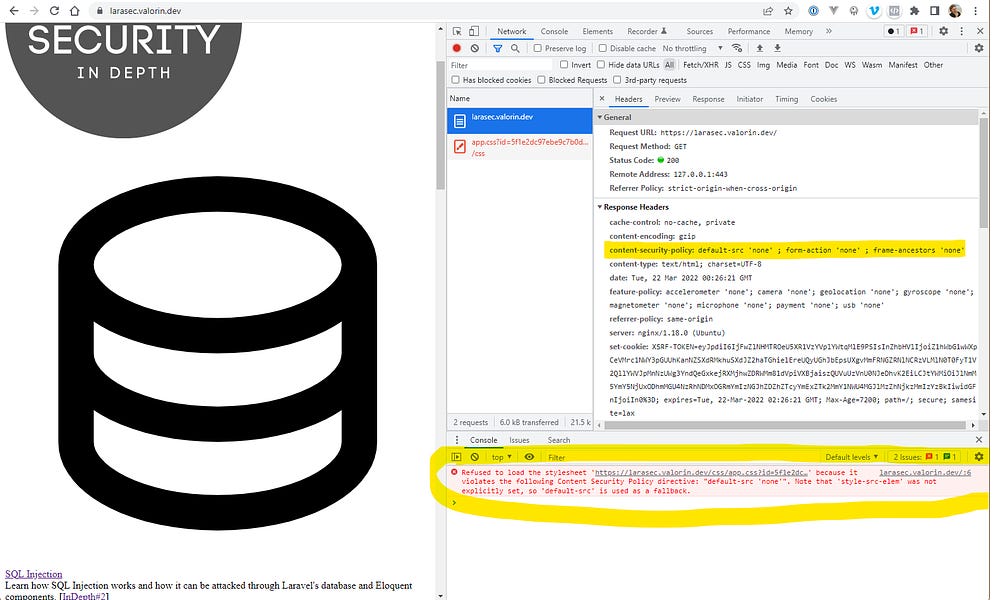
javascript - Refused to load the script because it violates the following Content Security Policy directive: "style-src 'self' 'unsafe-inline' - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

How To Secure Node.js Applications with a Content Security Policy_node.js_weixin_0010034-DevPress官方社区

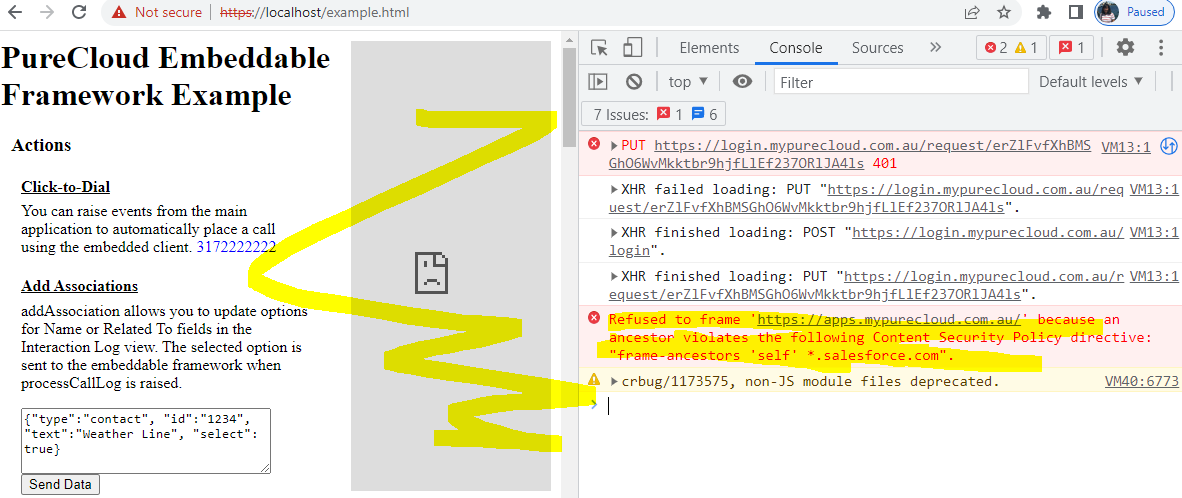
PureCloud Embed Framework iframe error Content Security Policy Directive frame ancesstor self - Embeddable Framework - Genesys Cloud Developer Forum

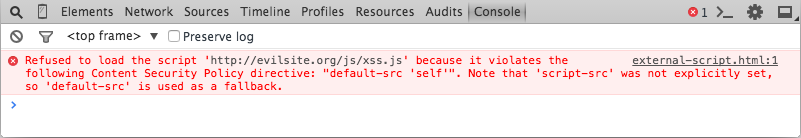
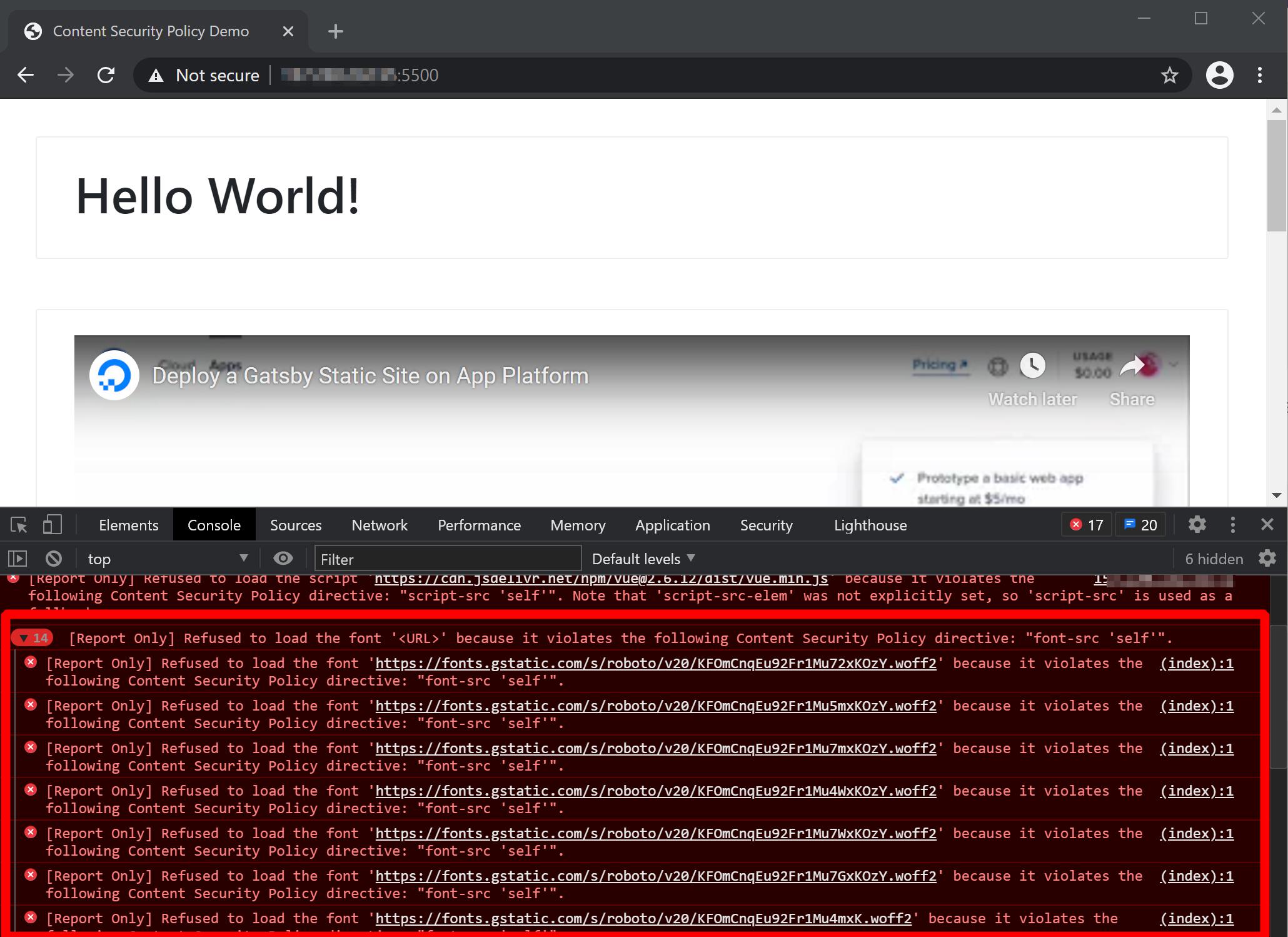
javascript - Refused to load the font '<URL>' because it violates the following Content Security Policy directive default-src ,so default-src is used as a fallback - Stack Overflow

Getting UI Error while adding Content Security Policy - Experience Manager (PaaS/OnPrem) - Bloomreach Community

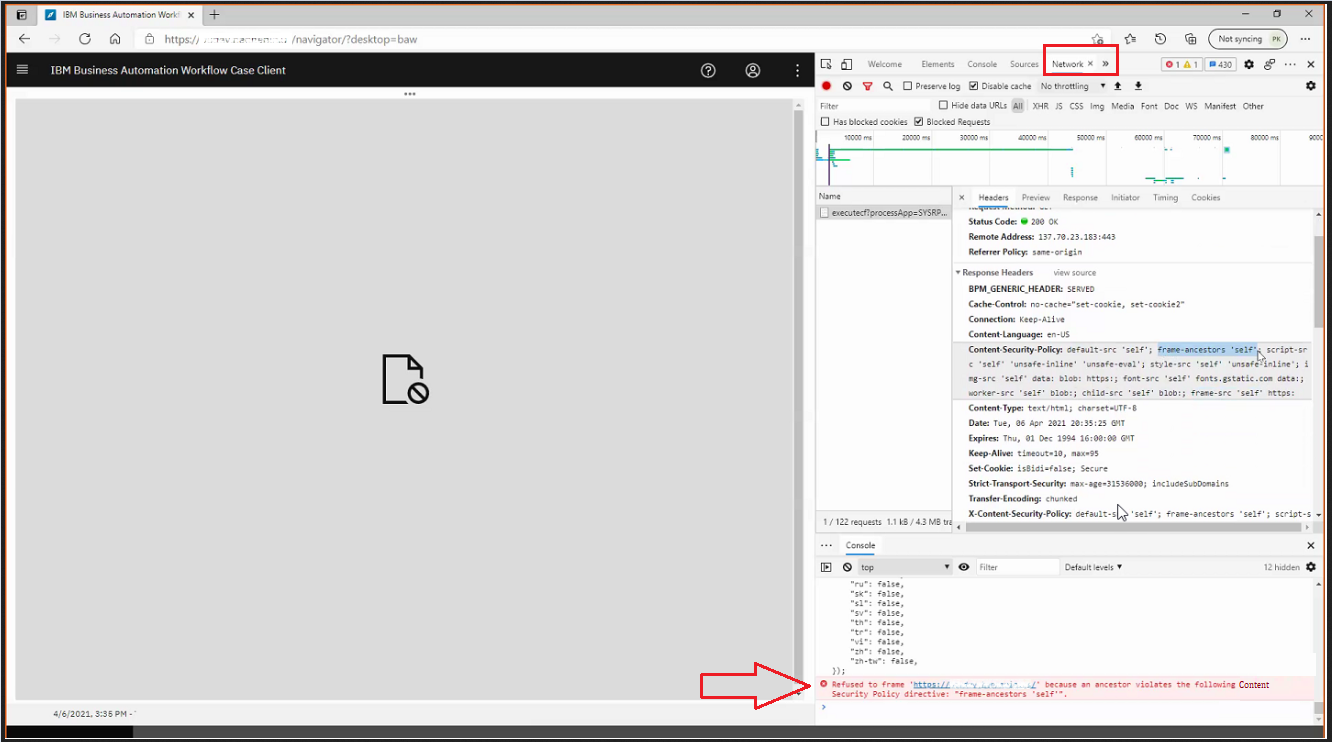
Refused to frame xxx because ancestor violates the following Content Security Policy directive: "frame-ancestors 'self'" errors in the Case client

javascript - Refused to load the font 'data:font/woff.....'it violates the following Content Security Policy directive: "default-src 'self'". Note that 'font-src' - Stack Overflow